올해 9월, 앱 런칭을 위해 우리 팀은 Flutter를 공부했고 정식 배포까지 마무리했습니다. 그리고 앱을 소개하기 위한 사이트를 React로 만들었고 Git Pages로 호스팅했습니다.
어느 날, 한 팀원을 통해 Next.js를 알게 됐습니다. 그리고 코드드림팀에서는 Next.js를 공부하기로 했는데요. 우리가 공부하게 된 이유와 과정을 포스팅을 통해 공유하려고 합니다.
이번 포스팅에서는 Next.js를 공부하게 된 이유를 소개합니다.
*이 포스팅 시리즈는 Next.js 공식 문서와 React 공식 문서, 타입스크립트, 리액트, Next.js로 배우는 실전 웹 애플리케이션 개발을 참고하여 작성했습니다.
1. 프론트엔드 개발 변천
jquery의 시작과 끝
프론트엔드는 어떻게 변화해왔을까요?
저는 6년차 백엔드 개발자로 Spring, java 기반 환경의 프로젝트를 경험해왔습니다. 웹 개발을 처음 배운 것은 대학교 3학년 asp 수업이었습니다. 당시(2016년도) 수업에서는 javascript를 배운 기억이 납니다. 이후에 국비교육을 통해서 Spring, jsp를 배웠고, 이 때는 jquery를 배웠습니다.(2017년도)
근무했던 환경은 프론트,백엔드가 하나의 코드 베이스로 존재했기 때문에 두 영역에서 개발을 해왔습니다. 두 번의 회사를 거쳤고 두 곳의 솔루션은 jsp 템플릿 엔진 기반에 jquery로 작성된 고전적인 웹의 형태였습니다.
'jquery가 당시 웹을 장악한 이유가 뭘까' 생각해보면 비동기 통신을 위한 ajax, 같은 기능을 하는 코드를 javascript보다 간결하게 표현할 수 있는 점이 아니었나 싶습니다.
// javascript 사용 : postArea를 아이디로 갖는 영역을 숨깁니다.
document.getElementById("postArea").style.display = "none";
// jquery 사용 : postArea를 아이디로 갖는 영역을 숨깁니다.
$("#postArea").hide();
하지만 웹의 시장은 많은 변화가 생겼고 또 빠르게 발전했습니다. IE 버전마다 생기는 호환성 문제를 이제는 고려하지 않아도 되고, 브라우저는 표준화됐습니다. 시장의 흐름은 웹에서 모바일앱으로 변해갔습니다.
jquery는 어느새부턴가 밀려나는 것 같았습니다. 프론트 프레임워크로도 유명한 Bootstrap에서도 5버전부터 jquery에 대한 의존성을 제거하겠다고 발표한 것도 방증이 되죠. 사실 저의 경험보다 실제로는 더 일찍 jquery를 지양하려는 시도가 보였습니다.

프론트 프레임워크의 등장
jquery가 밀려나게 된 원인은 뭐일까요?
저는 트랜드의 변화가 아닐까 싶습니다.
SPA(Single Page Application) 방식이 웹에 자리 잡으면서 React, Vue 와 같은 선택지가 생기고 Virtual DOM 개념이 등장했습니다.
그동안의 페이지 이동 방식은 링크 클릭시 왼쪽 이미지와 같이 흰 화면(로딩 상태)이 조회된 후, 결과 페이지가 조회되는 방식이었습니다. 서버에서 페이지를 그려서 클라이언트로 내려주는 방식으로 SSR(Server Side Rendering)이라고도 불립니다. SPA에서는 오른쪽 이미지와 같이 페이지를 동적으로 작성해 필요한 부분만 다시 그리게 됩니다. 이러한 방식은 사용자에게 부드러운 페이지 전환과 자연스러운 사용자 경험을 제공하게 됩니다.


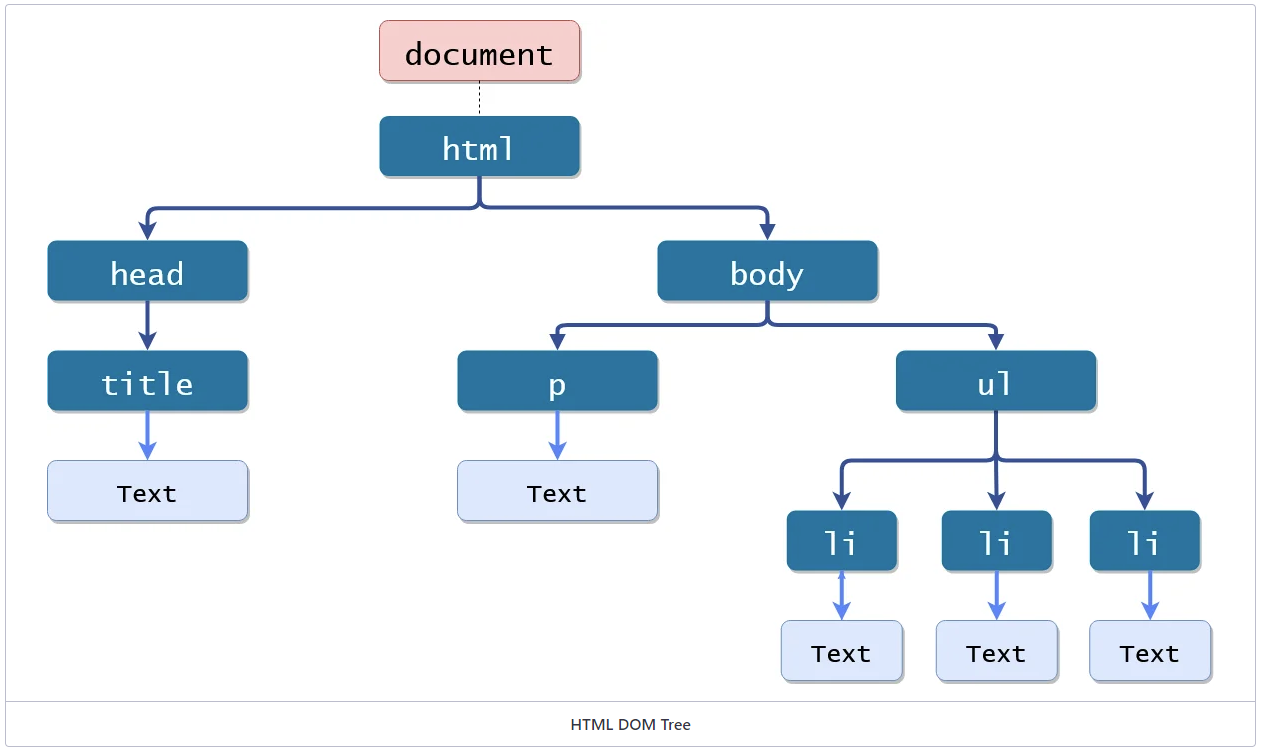
우리가 보는 웹 페이지는 HTML 문서를 브라우저가 해석해서 표시해주는 화면입니다.
DOM은 HTML 문서를 계층적 구조와 정보로 표현합니다. 그리고 프로그래밍 언어를 통해 해당 문서를 조작할 수 있게 해주는 인터페이스 역할을 합니다. 우리는 이것을 통해 Element를 조작할 수 있습니다.

React, Vue와 같은 프레임워크에서는 CSR(Client Side Rendering) 원리를 통해 렌더링을 하게 됩니다. 렌더링이란 DOM을 그리는 행위를 말합니다.
CSR 방식에서는 최초 화면에 접속하게 되면 모든 페이지를 로딩하게 됩니다. 이후부터는 서버에서는 데이터를 보내주고 클라이언트에서는 초기에 로드된 정보를 통해 필요한 부분만 렌더링을 수행하는 것이죠. 이로 인해 SPA 구현도 가능해졌습니다.
DOM은 데이터 변화 감지시 여러 과정을 거쳐 업데이트가 되는데요. 이러한 변화가 많을 수록 성능이 떨어지게 됩니다. 이에 Virtual DOM 개념이 등장합니다. Virtual DOM은 실제 DOM의 추상화 버전입니다.
Vitrual DOM 개념에서는 데이터가 변경되면 실제 DOM이 아닌 Virutal DOM에 렌더링됩니다. 그리고 이전 DOM과의 비교를 통해 실제 변경이 된 부분만 실제 DOM에 적용시킵니다. 이러한 개념이 등장하며 DOM 전체를 직접 접근해 변경하는 jquery를 선택할 이유가 줄어듭니다. 특히 SPA 방식에서의 jquery는 호환이 힘들었습니다.
2. SPA의 문제점
SPA 웹 사이트의 문제점이 대두되기 시작합니다.
초기 페이지의 로드 시간, SEO(Search Engine Optimization : 검색 엔진 최적화) 입니다.
SPA는 CSR 렌더링 방식으로 구현됩니다. 초기 페이지 로드시 많은 양의 파일(스크립트)을 불러들이기 때문에 속도가 느려질 수 밖에 없습니다. 그리고 빈 HTML 파일 위에 스크립트에 의해 렌더링되는 방식은 SEO까지 문제가 이어집니다. 빈 HTML 파일을 검색 엔진이 수집하지 못하는 것입니다. 또 페이지의 느린 로딩 속도는 검색 엔진에 노출 빈도를 낮아지게 하는 원인이 되기도 했습니다.
*이것이 모든 검색 엔진에 해당되진 않습니다. 구글, 네이버 검색엔진은 SPA 트렌드를 반영해 자바스크립트 엔진이 존재합니다.
검색 엔진의 웹 크롤러는 웹 사이트의 HTML 문서를 읽어들이고, 이를 바탕으로 검색 엔진에 노출시킵니다. SPA에서는 여러 기능을 가진 페이지가 하나의 페이지로 작동합니다. 이로 인해 하나의 페이지만 크롤링할 수 있게 됩니다. 또한 <head> 태그에 위치한 <meta> 태그에 내용 역시 모든 페이지에 동일하게 삽입되는 상황이 발생합니다.
우리의 웹 사이트는 사용자를 통해 유지됩니다. 그런 점에서 사이트의 노출 빈도는 매우 중요한 부분을 차지합니다. SEO를 위한 대책으로 SSR, Pre-rendering, History API 가 소개됩니다. 그리고 이 모든 것을 지원하는 것이 나타나는데 그것이 Next.js입니다.
3. What is Next.js?

Next.js는 Vercel사에서 개발되었습니다.
공식 문서를 통해 소개된 내용은 다음과 같습니다.
Next.js is a React framework for building full-stack web applications. You use React Components to build user interfaces, and Next.js for additional features and optimizations.
...(중략) Whether you're an individual developer or part of a larger team, Next.js can help you build interactive, dynamic, and fast React applications.
"Next.js는 프론트엔드 뿐 아니라 서버의 기능도 갖고 있으며, 리액트 컴포넌트를 사용해 인터페이스를 구축하고, Next.js를 사용해 추가적인 기능과 최적화를 할 수 있습니다. 또한 빠른 애플리케이션 구축에도 도움이 됩니다."
Next.js는 리액트 프레임워크로서 앞서 나열한 CSR 방식의 문제점들을 해결해주었습니다.
React를 이용할 때, meta 태그를 동적으로 넣어주거나 각 페이지마다 html 파일을 생성해 SEO에 친화된 구조를 만드는 방법은 존재했습니다. Next.js는 이러한 설정의 수고를 덜어줬습니다. 옵션을 통해 페이지 렌더링 방식(SSR/CSR)을 선택할 수 있고, 정적 페이지(SSG : Static Site Generation)도 쉽게 구현이 가능합니다.
Next.js는 기본적으로 사전 렌더링(Pre-rendering)을 통해 페이지(HTML)를 반환합니다. 이로 인해 SEO에 친화된 구조를 만들 수 있습니다. 브라우저로 페이지가 반환된 이후에는 다운로드된 자바스크립트가 실행됩니다. 이 때, 스크립트의 속성이 DOM 요소와 매칭됩니다. 그리고 페이지와 사용자가 상호 작용하게 됩니다. 이러한 과정을 Hydration이라고 합니다.
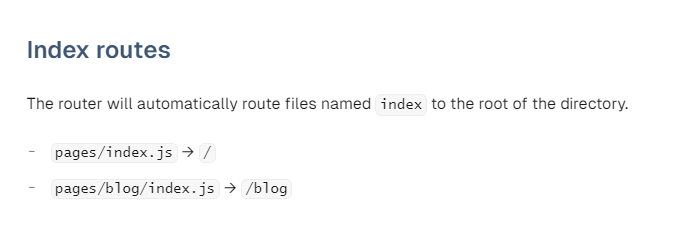
Next.js는 라우팅 설정을 자동으로 해주기 때문에 개발자가 따로 라우터 설정을 하지 않아도 됩니다.
라우터는 단순하게 동작합니다. (Page Router 기준) pages 라는 디렉토리안에 index.js(tsx) 파일을 저장하게 되면 자동으로 라우팅이 이루어집니다. Next13 버전부터는 App Router가 등장했으며, App Router도 이와 유사하게 진행됩니다.


4. 마무리
프론트엔드의 개발 동향 그리고 Next.js까지 오게 되면서 프레임워크의 특징인 (제어의 역전)프로그램의 제어가 Next.js로 넘어갔음을 알 수 있었습니다. 개발자는 제공되는 환경에서 편하게 개발할 수 있게 되었고 이것은 큰 장점이었습니다.
SPA 문제를 해결할 수 있는 것이 Next.js만 있는 것은 아니었습니다.
Next 대안을 검색하면 Gatsby, Razzle, Nuxt 등 SSR을 지원하는 프레임워크들을 쉽게 찾을 수 있습니다. 그럼에도 불구하고 우리는 다음과 같은 이유로 Next를 선택했습니다.
- 최신 기술
- 유명한 기업들에서 많이 사용되고 있는 점(넷플릭스, 나이키, 노션 등)
- 공식문서, 커뮤니티의 활성화(GitHub, Stack Overflow)
다음 글에서는 Next.js와 함께 사용되는 TypeScript에 대해 알아보겠습니다.
저희는 스터디를 통해 글을 기록하고 있습니다. 피드백은 언제나 환영입니다 :)
'프론트엔드' 카테고리의 다른 글
| 자 이제 시작이야, Next 세계로 (3) | 2024.01.04 |
|---|---|
| React 맛보기 - React Hooks (1) | 2024.01.03 |
| Hello Typescript - part.2 (1) | 2024.01.02 |
| React 맛보기 - React Component (0) | 2023.12.29 |
| Hello Typescript - part.1 (1) | 2023.12.27 |




