안녕하세요. 요즘따라 날씨가 좋아서 더욱더 공부하기 싫은 인간 1입니다.
이번에 새로운 프로젝트 (가제: 물고기 탐험단)를 진행하면서 네이버 지도 API를 사용하게 되었습니다.
예전에 API를 사용해 본 적은 있지만, 이번에 NextJS + typescript로 써본 적은 처음이라
간단하게 사기도 올릴 겸 포스팅을 해보았습니다. 레고..

우선, 제가 네이버 지도를 그리는 과정은 아래와 같습니다.
1. 해당 주소를 위도, 경도로 변환 (ex, '경기도 성남시 분당구 불정로 6' > 해당 주소의 위도, 경도)
2. 변환된 위도, 경도로 지도 생성
1. 네이버 application 등록하기
NAVER CLOUD PLATFORM
cloud computing services for corporations, IaaS, PaaS, SaaS, with Global region and Security Technology Certification
www.ncloud.com
우선 해당 링크로 이동해서 사용할 지도 api의 application을 등록해 봅시다.



Application 이름, Service 선택, 서비스 환경을 위의 사진과 동일하게 등록해 주고 애플리케이션을 등록해 줍니다.
- Service선택
저는 위도, 경도로 변환하는 과정이 필요하기 때문에 Geocoding 서비스를 추가해 주었습니다.
상황에 따라 필요한 서비스를 살펴보시고 선택하세요!
- 서비스 환경 등록
현재 개발 진행 중이기 때문에 localhost만 등록해 주었습니다.
배포 후에는 배포된 url도 추가해 주세요!
이렇게 등록을 마치셨다면 아래 등록된 이름으로 애플리케이션이 생성된 것을 확인할 수 있습니다.
네이버 api를 연결할 때 이 Client Id의 값이 필요하니 env(환경변수 파일)에 소중히 보관합니다.

2. 주소를 위도, 경도로 변경하기
자, 이렇게 애플리케이션 등록을 마쳤으니 이제 진짜 지도로 그려보겠습니다.
구글에 "네이버 주소 위도 경도 변환"이라고 검색하니 예쁘게 정리된 문서가 나왔습니다. (대기업의 마술)
NAVER Maps API v3
NAVER Maps API v3로 여러분의 지도를 만들어 보세요. 유용한 기술문서와 다양한 예제 코드를 제공합니다.
navermaps.github.io
저는 이 문서를 보고 아래와 같이 지도 컴포넌트를 생성하였고, layout.tsx에 Script를 임포트 시켜주었습니다.
"use client";
import { useEffect } from "react";
import Script from "next/script";
const Map = () => {
useEffect(() => {
naver.maps.Service.geocode(
{
query: "여러분이 찾고 싶은 주소",
},
function (status, response) {
if (status === naver.maps.Service.Status.ERROR) {
return alert("Someting Wrong!");
}
console.log(response);
}
);
}, []);
return (
<>
<div id="그리고 싶은 영역의 id" style={{ height: "200px" }}></div>
</>
);
};
export default Map;
// app > layout.tsx
import type { Metadata } from "next";
import "./globals.scss";
import Providers from "./providers";
import Script from "next/script";
export const metadata: Metadata = {
title: "Create Next App",
description: "Generated by create next app",
};
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<html lang="ko">
<Script
type="text/javascript"
src={`https://oapi.map.naver.com/openapi/v3/maps.js?ncpClientId=${process.env.NEXT_PUBLIC_NAVER_ID}&submodules=geocoder`}
/>
<body>
<Providers>{children}</Providers>
</body>
</html>
);
}
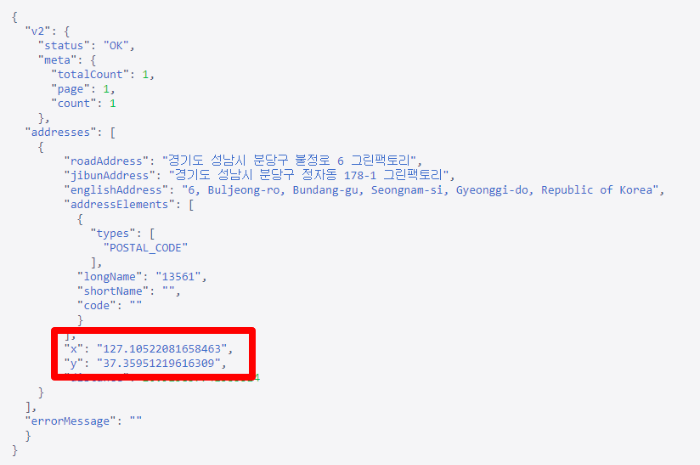
이렇게 작성하고 나서 요청에 성공하면 콘솔에 아래와 같이 찍힌 모습을 볼 수 있습니다.
저는 여기서 표시된 부분을 가지고 지도를 그려보겠습니다.

3. 지도 그리기
NAVER Maps API v3
NAVER Maps API v3로 여러분의 지도를 만들어 보세요. 유용한 기술문서와 다양한 예제 코드를 제공합니다.
navermaps.github.io
경도와 위도를 가지고 지도를 그리기 위해서 이 문서를 보고 위에 작성된 코드를 수정하였습니다.
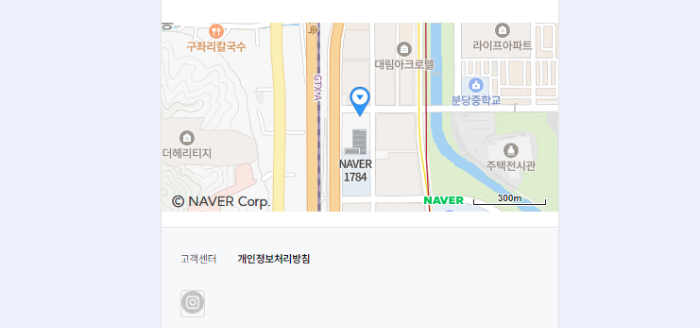
코드를 작성하면 지도와 마커가 생성된 것을 확인할 수 있습니다.
"use client";
import { useEffect } from "react";
import Script from "next/script";
const Map = () => {
const initMap = (x: number, y: number) => {
var map = new naver.maps.Map("그리고 싶은 영역의 id", {
center: new naver.maps.LatLng(x, y),
zoom: 15,
});
var mapMarker = new naver.maps.Marker({
position: new naver.maps.LatLng(x, y),
map: map,
});
};
useEffect(() => {
naver.maps.Service.geocode(
{
query: "여러분이 찾고 싶은 주소",
},
function (status, response) {
if (status === naver.maps.Service.Status.ERROR) {
return alert("Someting Wrong!");
}
const result = response.v2.addresses[0];
const x = Number(result.x);
const y = Number(result.y);
initMap(y, x);
}
);
}, []);
return (
<>
<div id="그리고 싶은 영역의 id" style={{ height: "200px" }}></div>
</>
);
};
export default Map;

4. 마주한 에러
- 4-1. 환경변수 에러
테스트 배포를 위해서 vercel로 배포를 진행했고, 네이버 웹 서비스 url에 배포된 url도 추가해 주었는데,
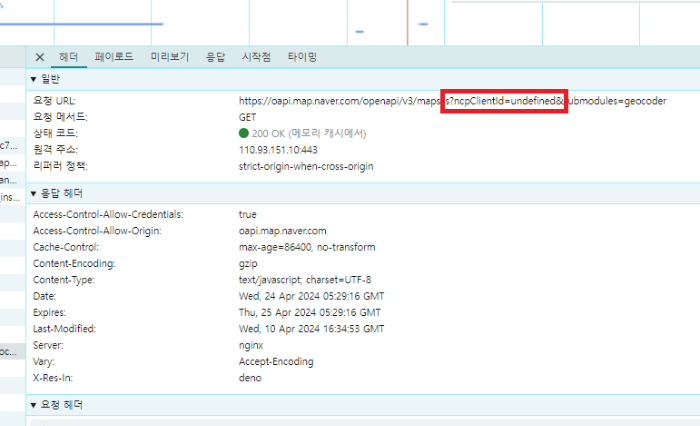
기존에 환경변수로 쓰던 NAVER_CLIENT_ID의 값이 undefined로 나오면서 지도가 그려지지 않았다.

그래서 구글링을 해본 결과 이런 걸 찾을 수 있었다.
앞에 NEXT_PUBLIC을 붙이면 클라이언트에서 접근이 가능하다.
붙이지 않을 경우에는 서버 사이드에서만 접근이 가능하다.
기존에 쓰던 환경변수명은 서버사이드에서만 접근이 가능한 것이었다!
지도 컴포넌트는 클라이언트 사이드이기에 환경변수가 undefined로 뜨는 것이었고, 나는 해당 문제는 환경변수명을 변경하여 해결했다.

쓰고 보니 별건 없는데, 중간중간 예상치 못한 실수들이 있어서 애를 좀 먹었습니다.
오랜만의 포스팅이니 이만 말을 줄이고 다시 개발세발의 길로 가겠습니다.
저희는 스터디를 통해 글을 기록하고 있습니다. 피드백은 언제나 환영입니다 :)
'프론트엔드' 카테고리의 다른 글
| 인스타그램 API 연결하기 - 2편 : API 연결 (0) | 2024.05.07 |
|---|---|
| 인스타그램 API 연결하기 - 1편 : 기본 설정 (1) | 2024.05.07 |
| Next.js + Firebase를 활용한 모바일 푸시 구현 (0) | 2024.02.23 |
| AWS S3 이미지 업로드하기 (with NextJS) (0) | 2024.01.30 |
| Vercel로 배포하기 (0) | 2024.01.30 |




