'농실농실 - 실시간 농산물 가격 조회'가 어느 정도 마무리 단계에 있습니다.
현시점으로 가장 큰 문제는 아직 API 운영 승인되지 않아 개발 트래픽 100건에 머물러 있다는 것입니다.
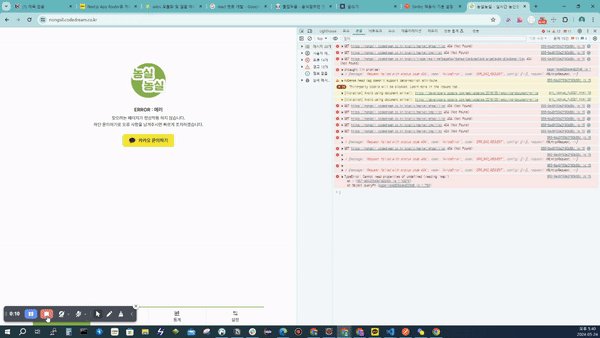
그래서 테스트를 하다가 api 호출이 100건이 넘어가면 트래픽 오류를 뿜어내죠.
그 외에도 아직 완벽한 단계가 아니라 여러 오류를 뿜뿜! 뿜어내곤 합니다.
그럴 때마다 백엔드 개발자분께서 "왜 오류가 나는 것이냐"라고 물어보시곤 하는데,
오류가 날 때마다 개발자 도구 켜서 네트워크에서 찾아봐야 하는 것이 너무 귀찮기도 하고,
만약 서비스 사용자들이 많아지면 오류 트래킹하는것도 문제겠더라고요.
그래서 모니터링을 추가하기로 했습니다!
1. Sentry.io 회원가입
Sentry는 애플리케이션에서 오류가 발생하면 알려주는 에러 트래킹 서비스입니다.
클라이언트 오류 발생 시 메일을 보내주고, 슬랙과 연동해서 슬랙 메시지를 통해 오류에 대한 정보 파악이 가능합니다.
- Sentry.io 사이트에서 회원가입, 프로젝트 생성
Application Performance Monitoring & Error Tracking Software
Self-hosted and cloud-based application performance monitoring & error tracking that helps software teams see clearer, solve quicker, & learn continuously.
sentry.io


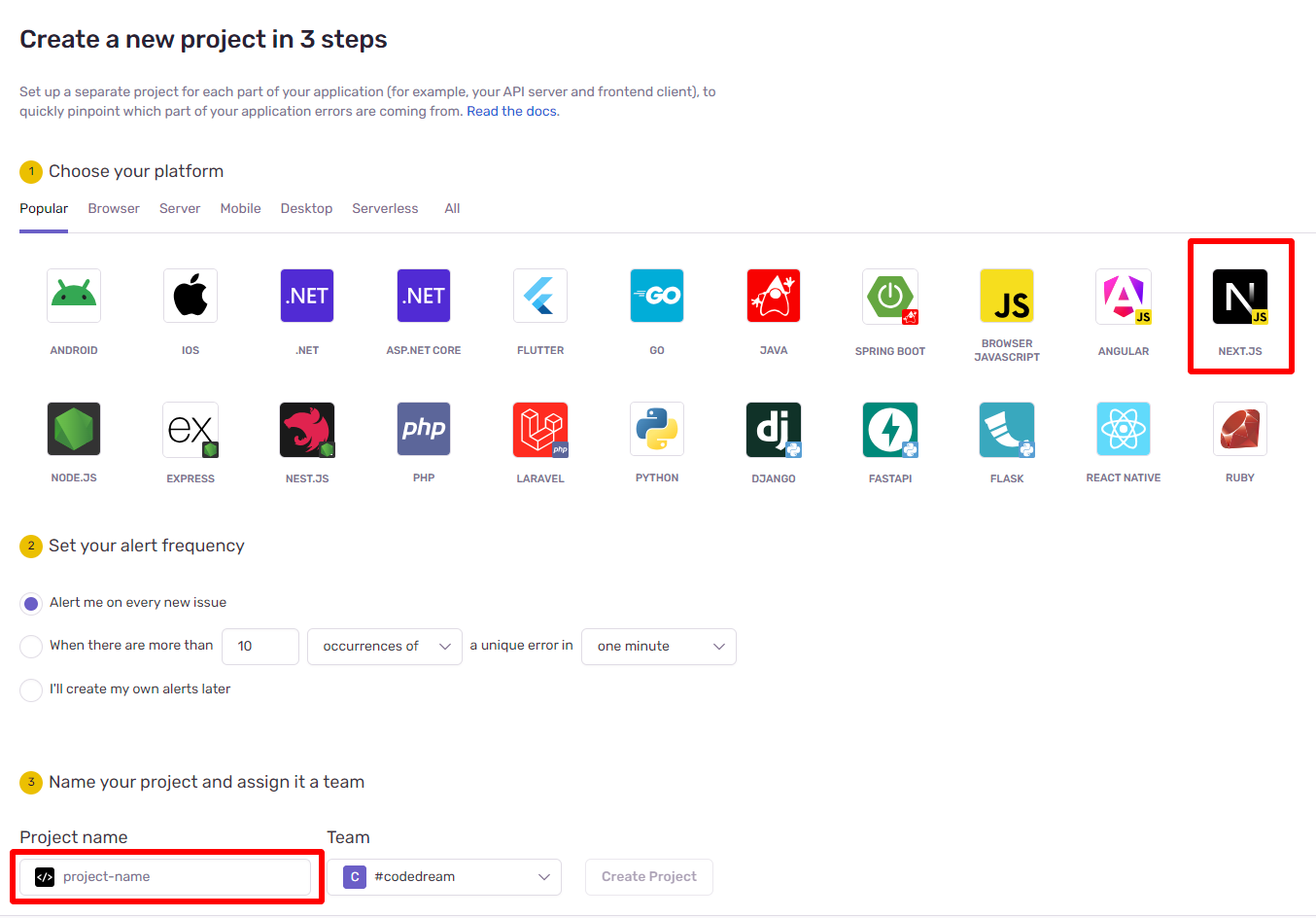
회원가입 후 플랫폼 선택 -> 알람 빈도 선택 -> 프로젝트 이름과 팀을 설정한 후 프로젝트를 생성해 줍니다.
npx @sentry/wizard@latest -i nextjs
그 후 프로젝트의 터미널에서 Sentry wizard를 설치해 줍니다.

Select your Sentry project에서 방향키로 생성한 프로젝트를 선택해 주고 나머지 사항에 있어서는
저는 그냥 기본값을 선택해 주었습니다. (위의 사진을 참고해 주세요!)
2. 프로젝트 세팅
그럼 자동으로 세팅된 것들을 살펴볼까요?
- sentry.client.config.ts ▼
import * as Sentry from "@sentry/nextjs";
Sentry.init({
dsn: "", // 발급받은 DSN키 입력(실제 사용가능한 DNS이 입력되어있음)
tracesSampleRate: 1, // 0에서 1 사이의 숫자로 주어진 트랜잭션이 Sentry로 전송 될 확률을 제어
debug: false,
replaysOnErrorSampleRate: 1.0, //오류가 발생한 세션 중 어느 정도의 비율로 리플레이 데이터를 수집할지 결정
replaysSessionSampleRate: 0.1, //Sentry SDK에서 세션 리플레이 기능의 샘플링 비율을 제어
integrations: [
Sentry.replayIntegration({
// replay 를 이용할 수 있습니다. (사용자 추적)
maskAllText: true,
blockAllMedia: true,
}),
],
});- sentry.edge.config.ts ▼
import * as Sentry from "@sentry/nextjs";
Sentry.init({
dsn: "", // 발급받은 DSN키 입력(실제 사용가능한 DNS이 입력되어있음)
tracesSampleRate: 1,
debug: false,
});- sentry.server.config.ts ▼
import * as Sentry from "@sentry/nextjs";
Sentry.init({
dsn: "", // 발급받은 DSN키 입력(실제 사용가능한 DNS이 입력되어있음)
tracesSampleRate: 1,
debug: false,
});
- next.config.js ▼
export default withSentryConfig(nextConfig, {
silent: true,
org: "", //회사명
project: "", //프로젝트 이름
authToken: "",// 발급받은 token키 입력(실제 사용가능한 token이 입력되어있음),
});
만약 DSN이 자동으로 생성되지 않았다면 아래를 참고해 주세요!
○ Client Keys(DSN) 확인하기
Sentry > Setting > Project Name 선택 > Client Keys(DSN)에서 확인 가능합니다.
DSN코드는 .env 파일에서 관리주시고 빌드 시 같이 관리 해주세요!

3. 토큰 관리
자동으로 생성된. env.sentry-build-plugin 파일을 보시면 SENTRY_AUTH_TOKEN 명으로 토큰을 확인할 수 있습니다.
이 토큰 값을 프로젝트에서 관리하는. env 파일로 이동시킨 후 자동생성된 파일은 삭제해 줍니다.
만약 토큰값이 자동으로 생성되지 않았다면 아래를 참고해 주세요!
○ Auth Tokens 확인하기
Sentry > Setting > Auth Tokens에서 확인 가능합니다.

4. ErrorBoundary 추가
개인적으로 자동으로 생성된 global-error.tsx, app > sentry-example-page, app > api > sentry-example-api 등
관련 없는 폴더와 파일을 지우고 에러 처리를 위해 아래 코드를 추가해 주었습니다.
app > provider.tsx
"use client";
import React from "react";
import * as Sentry from "@sentry/nextjs";
import Error from "./error";
type Props = {
children: ReactNode;
};
export default function Provider({ children }: Props) {
return (
<Sentry.ErrorBoundary fallback={<Error />}>
{children}
</Sentry.ErrorBoundary>
);
}
app > error.tsx 생성
"use client";
export default function Error() {
return (
<article className="error_wrap">
<div className="container">
<h5>ERROR : 에러</h5>
<p>찾으려는 페이지가 정상작동 하지 않습니다.</p>
<p>하단 문의하기로 오류 사항을 남겨주시면 빠르게 조치하겠습니다.</p>
</div>
</article>
);
}
그리고 기존에 만들어 두었던 axios에 아래와 같이 추가해 주었습니다.
import * as Sentry from "@sentry/nextjs";
export async function getList() {
try {
const res = await instance.get(`/static/market/cmp/list`);
return res.data;
} catch (err) {
Sentry.captureException(err);
throw err;
}
}
에러 이벤트를 이렇게 전송할 수도 있어요!
1. 객체나 문자열 전송
Sentry.captureException(err);
2. 문자열 전송
Sentry.captureMessage('에러가 발생하였습니다!');
이렇게 Sentry.ErrorBoundary를 사용하여 에러가 발생하면 fallback UI를 노출시켜 보았습니다.
5. 로깅된 에러 확인하기

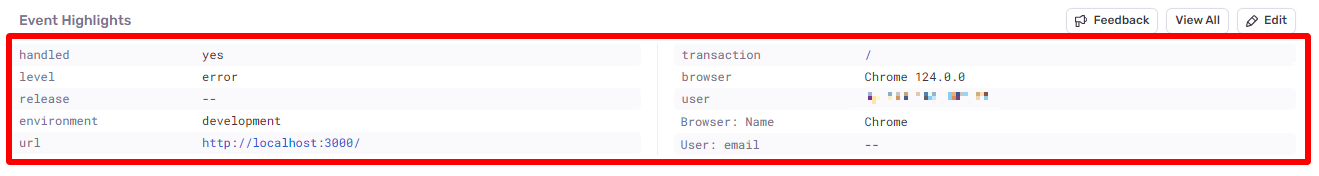
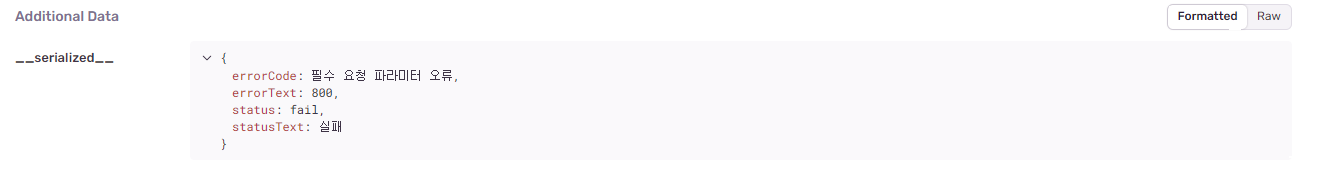
이렇게 로딩된 에러에 대해서 다양한 정보를 제공받을 수 있습니다.
- Exception & Message: 이벤트 로그 메시지 및 코드 라인 정보
- Device: 이벤트 발생 장비 정보
- Browser: 이벤트 발생 브라우저 정보
- OS: 이벤트 발생 OS 정보
- Breadcrumbs: 이벤트 발생 과정

이렇게 확인할 수 있어서 저는 이제 더 이상 네트워크로 에러 코드를 확인할 필요가 없어졌습니다!

에러 로그 시스템 Sentry에는 제가 이번 포스팅에서 사용한 기본기능들보다
더 편리한 기능들로 확장성 있게 사용할 수 있습니다.
프론트엔드 서비스에 모니터링하는 것은 처음이라 이번에 포스팅 한 내용들은 참고만 부탁드립니다.
참고로 Sentry는 부분적 무료로 사용하실 수 있습니다. 자세한 내용은 여기를 참고해 주세요!
○ 참고 블로그
Sentry로 우아하게 프론트엔드 에러 추적하기 | 카카오페이 기술 블로그
Sentry를 통해 프론트엔드에서 발생하는 오류를 신속하게 탐지하고 정확한 원인을 파악하여 빠르게 대응하는 방법을 알아봅니다.
tech.kakaopay.com
[React] Error Boundary로 Sentry에 에러 보내기
Sentry와 Error Boundary로 클라이언트 에러 로깅!
velog.io
저희는 스터디를 통해 글을 기록하고 있습니다. 피드백은 언제나 환영입니다 :)
'프론트엔드' 카테고리의 다른 글
| AWS + Next.js + Nginx 대환장 파티 경험하기 (1) | 2024.07.25 |
|---|---|
| Next.js + Mobx 로 Toast alert 만들어보기 (1) | 2024.05.29 |
| 인스타그램 API 연결하기 - 2편 : API 연결 (0) | 2024.05.07 |
| 인스타그램 API 연결하기 - 1편 : 기본 설정 (1) | 2024.05.07 |
| Next.js + Typescript로 NAVER MAP API 연결하기 (0) | 2024.04.24 |




