안녕하세요. 오랜만에 돌아온 메리입니다.
Nextjs를 공부하면서 Vercel로 배포를 해왔는데(다른 방식은 염두에도 안 둠)
이번에 에디님께서 "AWS로 배포를 해보는 게 어떨까?"라고 말 한마디 했다가 이 사태가 벌어지고 말았습니다.
어떤 블로그에서는 "배포를 못하는 개발자가 동네에서 축구하는 축구선수와 무엇이 다른가?"라고 하더라고요.
자, 동네 축구 선수 지금 출동합니다.

1. AWS 인스턴스 생성
1-1. AWS 인스턴스 시작

AWS 서비스에 로그인하면 EC2 인스턴스에 들어갑니다.
저는 최근에 방문한 서비스 리스트에 있지만,
새로 계정을 생성하신 분은 상단의 검색에서 EC2를 검색하시면 찾으실 수 있습니다.
EC2란 ❓
EC2란 Amazon Elastic Compute Cloud의 줄임말로 AWS에서 제공하는 클라우드 컴퓨팅 서비스입니다.
단순히 말해 저희가 독립적인 컴퓨터 한 대를 임대해 사용하는 것을 의미합니다.
EC2 인스턴스는 AWS에서 사용하는 가상컴퓨터입니다.
=> 후불제 PC방과 같이 사용한 만큼 금액을 지불해야 하기 때문에 인스턴스 유형(성능, 용량)에 따라 자유롭게 조절할 수 있습니다.
=> 하지만 과금 위험이 있음으로 주의해서 사용할 필요가 있습니다.
▶ 계정이 없다면?
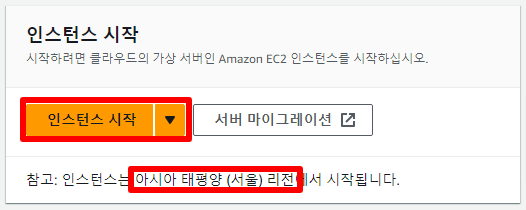
다음으로 오른쪽 상단을 보시면 리전을 선택하실 수 있습니다.
※ 리전이란, AWS의 서비스가 구동될 지역을 말합니다. AWS는 도시별로 클라우드 센터를 지어 해당 센터에서 구축된 가상머신들을 사용할 수 있는데, 이것을 리전이라고 합니다.

1-2. AWS 인스턴스 생성

리전을 확인 후, 인스턴스 시작 버튼으로 인스턴스를 생성해 줍니다.


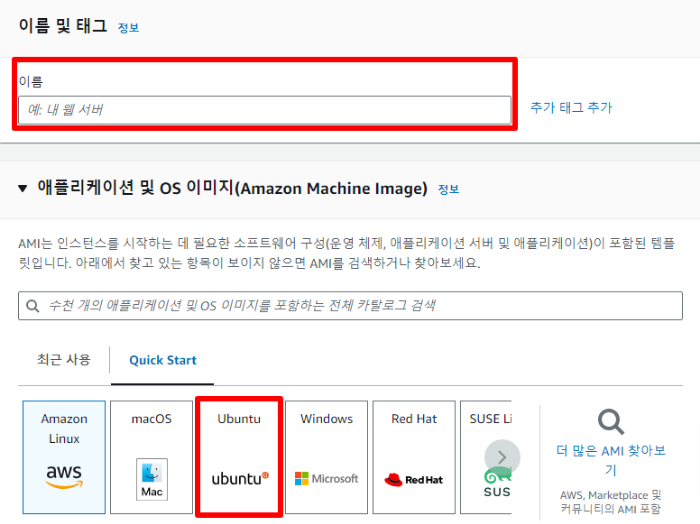
이름을 생성하고, 우분투(Ubuntu)를 선택해 줍니다.
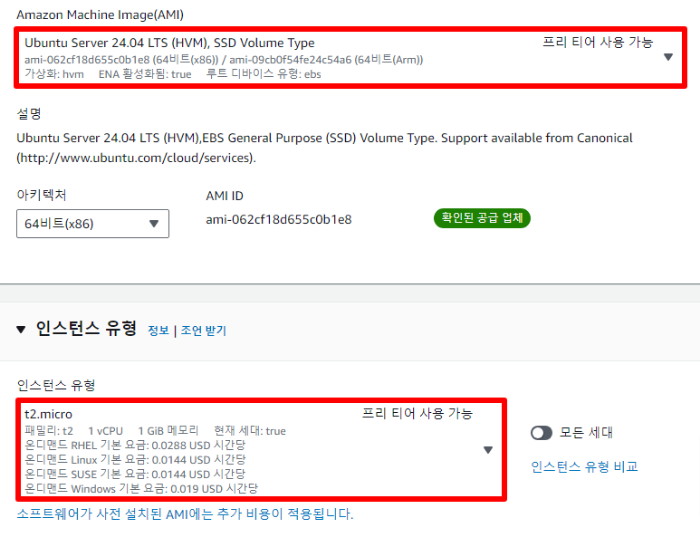
AMI와 인스턴스 유형을 프리티어 사용 가능을 선택해 줍니다.
과금 주의 ❗
[AWS] 💰 프리티어 요금 폭탄 방지 💸 - 무료 사용량 정리
AWS 프리티어 과금 (AWS Reduce Cost) 아마존에선 신규 AWS 고객에게 1년간의 프리 티어를 제공한다. 원래는 AWS 서비스는 사용하는데 돈이 들어가지만, 마케팅 홍보를 위해 처음 계정을 만든 사용자들
inpa.tistory.com


접속을 위한 키페어도 생성해 줍니다
위의 사진처럼 선택해 주신 후 키페어를 생성해 줍니다.
키 페어를 생성하면 .pem 파일이 다운 받아지는데, 이는 나중에 필요하니 잃어버리지 않도록 주의합니다.



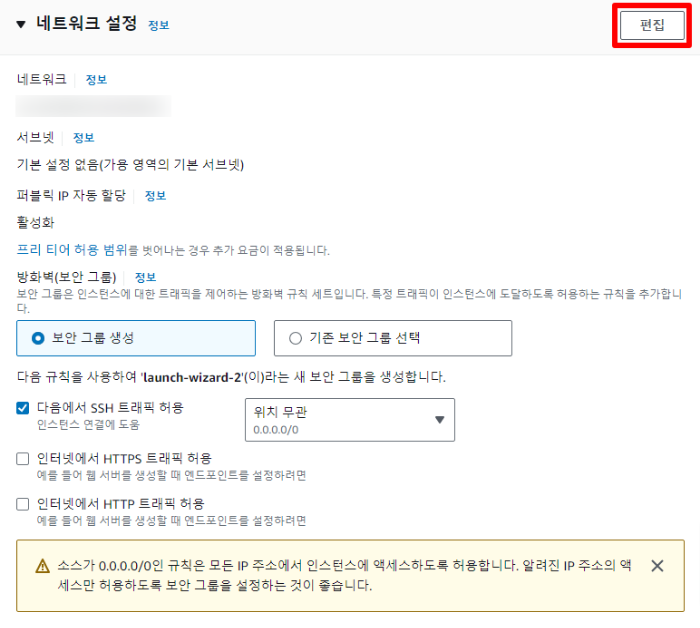
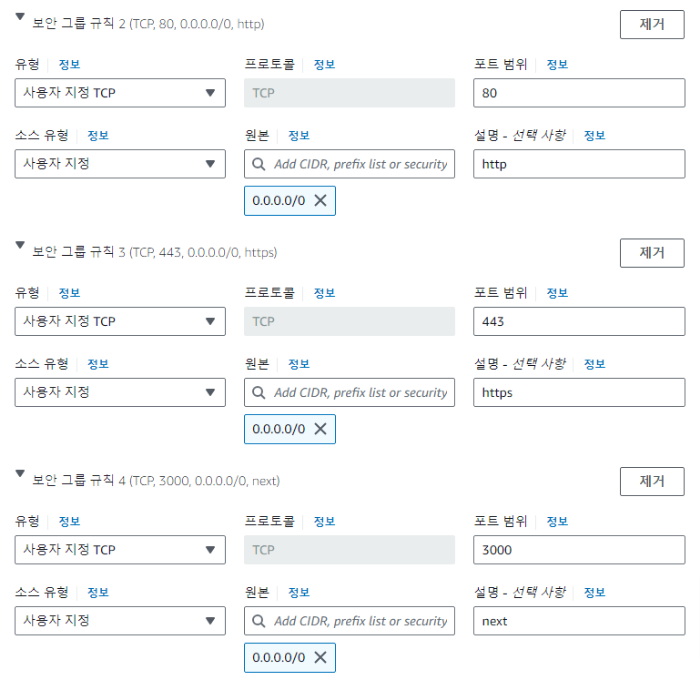
네트워크 보안 그룹도 설정해 줍니다.
위의 사진과 동일하게 인바운드 보안 그룹 규칙을 추가해 줍니다.

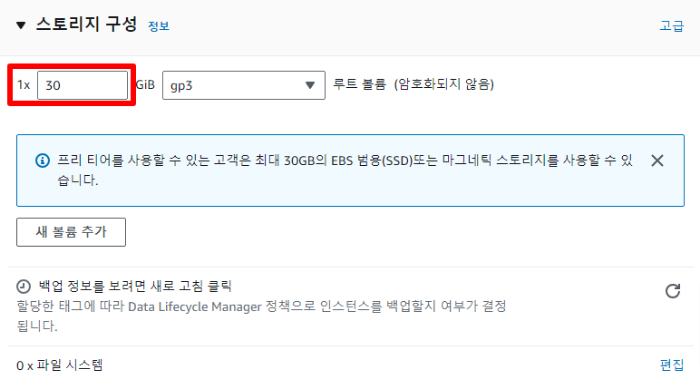
스토리지 구성도 30GB로 변경해 줍니다.
인스턴스 시작을 선택합니다.
인스턴스를 생성하면 아래 사진과 같이 새 인스턴스가 생성된 걸 확인할 수 있습니다.

1-3. 탄력적 IP 주소 할당
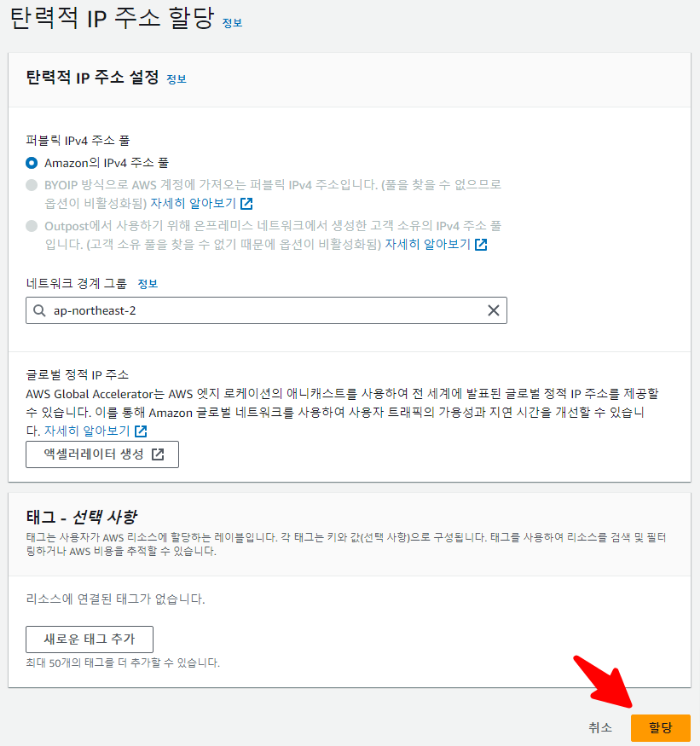
오른쪽 카테고리를 살펴보시면 네트워크 및 보안 > 탄력적 IP 탭을 선택해 줍니다.



기본 설정을 그대로 두고 할당 버튼을 눌러 공개 IP 주소를 받습니다.
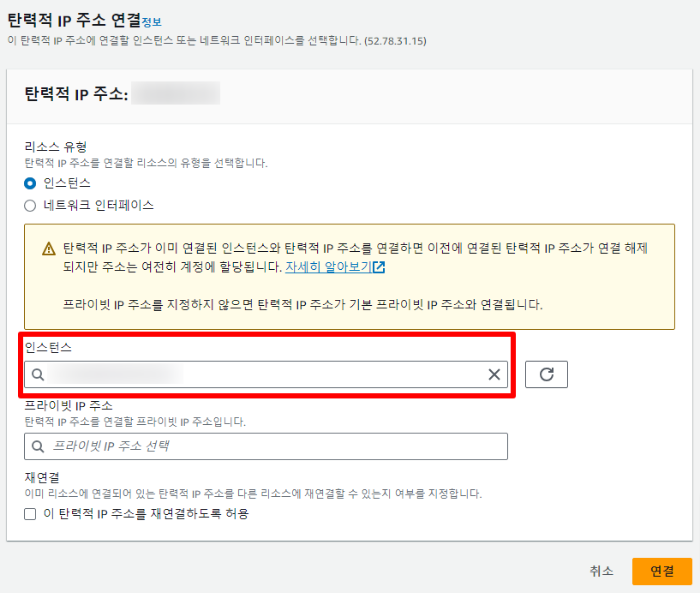
그리고 아까 만들어둔 인스턴스에 공개 IP 주소를 연결해 줍니다.


정상적으로 연결이 되었다면 생성한 탄력적 IP에 인스턴스 정보가 적혀 있는 것을 확인할 수 있습니다.

2. PuTTY 연결
Download PuTTY - a free SSH and telnet client for Windows
Is Bitvise affiliated with PuTTY? Bitvise is not affiliated with PuTTY. We develop our SSH Server for Windows, which is compatible with PuTTY. Many PuTTY users are therefore our users as well. From time to time, they need to find the PuTTY download link. W
www.putty.org
PuTTY와 PuTTYgen을 설치합니다.
PuTTY란 ❓
PuTTY는 서버에 접속하여 명령어를 전송하는 원격 서버 접속 프로그램입니다.
PuTTYgen은 방금 전 생성한 .pem 파일을 ppk로 바꿔주는 생성기입니다.
2-1. ppk 변경하기

설치된 PuTTYgen을 켜서 .pem을 ppk로 변경해 줍니다.
1) Load 선택 후 키페어에서 다운로드된 .pem 파일 업로드.
2) 업로드 후 Save private key로 ppk 변환.
3) .pem 파일을 저장해 준 디렉터리 경로에 저장해 주세요.(잃어버리지 않게 주의해 주세요!)
※ 저는 아래 사진과 같이 pem과 ppk를 같은 디렉터리 안에 저장해 두었습니다.

2-2. 접속하기
이제 아까 설치해 둔 PuTTY를 켜서 인스턴스에 원격으로 접속해 봅니다.
Host Name에 인스턴스의 퍼블릭 IPv4 DNS 주소를 입력해 줍니다.


다음으로 좌측 카테고리 부분의 Connection > SSH > Auth > Credentials 로 들어가서
아까 생성한 ppk를 입력해 줍니다.

다시 Session으로 돌아와 Session의 이름을 지정해 주고 저장합니다.

저장된 Session을 로드해 주시면 아래 사진과 같은 검은 화면이 뜨는 것을 확인할 수 있습니다.
login as : ubuntu를 입력해 줍니다. 따란 - ☘

ERROR ❗❗
No supported authentication methods available (server sent: publickey)
원인은 사실 잘 모르겠습니다. 여러 블로그를 참고하면서 해봤는데, 해결되지 않았어요..
그냥 제가 해결책으로 사용했던 방법과 마지막으로 해결했던 방법을 순서대로 나열하겠습니다.
1. PuTTYgen으로 ppk 다시 생성 (개인키로 생성했으나 해결 안 됨 ❌)
2. Host Name으로 ubuntu@public-dns-hostname으로 변경 (안됨 ❌)
3. 인스턴스 키페어 다시 생성 (해결 ⭕)
4. 해결 된 줄 알았는데 다시 접속해보니 안됨 (안됨 ❌)
※ 블로그에 있는 모든 방법이 적용이 안되서 PuTTYgen, PuTTY 버전을 최신버전으로 재설치 해줬더니 해결되었습니다. 이거 해결하는데 2틀 걸렸네요..ㅎㅎ
3. Nodejs 설정
가상컴퓨터에 접속을 했으니 저희가 처음 Nextjs를 설치했을 때를 떠올려봅시다.
저는 막 이것저것 설치했던 기억이 있네요. 이제 가상컴퓨터에 이것저것 설치해 초기설정을 해봅시다.
//설치 가능한 패키지 리스트를 최신화
sudo apt update//루트 권한 받는 방법
chmod 711 /home/ubuntu
3-1. Nodejs 설치
//command line용 data transfer tool설치
sudo apt install curlcurl -sL https://deb.nodesource.com/setup_18.x | sudo -E bash -
sudo apt-get install -y nodejs//설치된 node 버전 확인
node -v
ERROR ❗❗
충돌이 발생한다면, nodejs를 삭제 후 최신 버전으로 재설치해보시는 걸 추천드립니다.
//설치된 node 삭제
sudo apt remove nodejs
4. git clone 받기
여러분의 깃허브에 만들어둔 프로젝트가 있을 텐데요. 이것을 가상컴퓨터에 클론 해봅시다.
//예시 주소입니다.
git clone https://github.com/test/test.git
//shift + insert를 하시면 복사 붙여넣기를 하실수 있어요!
ls : 여기에 있는 파일, 디렉터리 리스트 보여줘!
cd (특정 디렉토리 명) : 특정 디렉터리로 이동해 줘!
cd .. : 이 디렉터리에서 나가줘! (뒤로 가기)
github 아이디 / 패스워드 ❓❓
아래 사진과 같이 깃허브 클론을 받을 때 깃허브 아이디와 패스워드를 입력하라는 것을 확인할 수 있습니다.

Username은 여러분의 깃허브 아이디를 입력해 주시면 됩니다.
Password는 깃허브 패스워드가 아니라 깃허브 access token을 의미합니다.
토큰 발급받기 ▼
깃허브 setting > Developer settings > Personal access tokens > Tokens로 들어갑니다.
새 토큰을 생성해 주고, 토큰값을 Password 값에 복사 붙여 넣으시면 됩니다!

5. npm 설치
이제 npm을 설치합니다. 클론 한 깃허브 디렉터리 경로에서 npm을 설치합니다.

//npm 설치
sudo apt install npm
ERROR ❗❗
Unable to correct problems, you have held broken packages.
패키지 리스트가 꼬여서 발생하는 오류입니다.
1. sudo apt update
2. sudo npm install -g npm@latest
3. npm -v (설치된 버전 확인)
ERROR ❗❗
8 vulnerabilities ( 2 moderate, 6 high)
npm audit
그래도 안되면 npm audit fix --force
6. Next.js 실행
npm start
npm run build
💥이 부분 꼭 확인해 주세요!💥
기본적으로 Next.js를 빌드하면 정적 HTML 이 아닌, 서버 측에서 렌더링 되는 파일을 생성합니다.
이 상태로는 웹서버에 정적 파일을 제공할 수 없습니다.
때문에 정적 HTML 파일을 생성하려면 next.config.js 파일의 옵션을 변경해주어야 합니다.
next.config.js 파일을 찾아준 다음 아래 방법을 따라 config 파일을 수정해 줍니다.
수정 후 ESC와 : 를 동시에 누르고 wq!로 저장해 줍니다.

//next.config.js 파일 수정
sudo vim next.config.js//정적 HTML export 설정
const nextConfig = {
output : 'export';
}
module.exports = nextConfig;
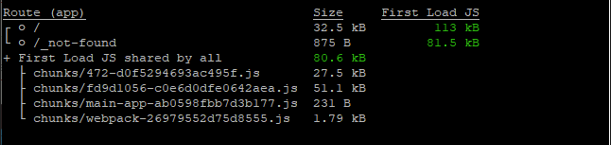
next.config.js를 저장 후 아래 명령어를 실행시키면
next run export
out 디렉터리 안에 index.html이 생성된 것을 확인할 수 있습니다.

이렇게 정적파일로 배포하는게 정답인지는 모르겠으나,
처음에는 이렇게 배포하고 자료를 좀 더 찾아보다가 아래 블로그를 참고해서 수정했습니다!
AWS EC2에 Next 프로젝트 배포해보기 A to Z
말로만 듣던 EC2에 프로젝트를 Next 프로젝트를 배포하는 여정을 기록해보려고 합니다. 제 프로젝트는 의도치 않게 모노레포로 구성이 되어있었기 때문에 추후 포스팅할 Jenkins를 사용한 배포 자
dev-russel.tistory.com
7. nginx 설치
nginx란, 경량 웹서버로 정적파일을 serving 하는 역할을 합니다.
nginx.conf라는 설정파일에 설정된 값을 통해 작동하고 nginx.conf 는 기본적으로 /etc/nginx/nginx.conf에 위치하고 있습니다.
//파일 경로 root로 변경해주세요!
//nginx 설치
sudo apt install nginx
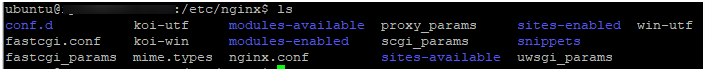
cd etc/nginx 명령어로 이동후 파일을 확인해 주세요.

그리고 기존의 conf 파일을 삭제하고 새로운 설정 파일을 생성해 줍니다.
생성한 설정 파일은 새로운설정파일명.conf 기억해 주세요!
//기존 설정 파일 삭제
sudo rm /etc/nginx/sites-available/default
sudo rm /etc/nginx/sites-enabled/default//새로운 설정파일 생성
cd /etc/nginx/sites-available/
sudo touch 새로운설정파일명.conf
생성한 설정 파일을 수정해 줍니다.
sudo vim 새로운설정파일명.conf//shift + insert 하면 복사 붙여넣기 됩니다!
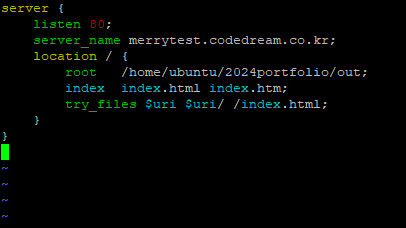
server {
listen 80;
location / {
root /home/ubuntu/아까깃허브디렉토리명/out;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}
사진처럼 붙여 넣기가 되었다면, ESC와 : 를 동시에 누르고 wq! 를 입력해 줍니다.

그리고 저장이 잘 되었나 확인해 줍시다.
sudo cat 새로운설정파일명.conf
sudo ln -s /etc/nginx/sites-available/새로운설정파일명.conf /etc/nginx/sites-enabled/새로운설정파일명.conf
그리고 conf 파일의 링크를 복사 붙여 넣기 합니다. 이렇게 하면 nginx 설정이 완료됩니다.
8. 서버 실행
sudo systemctl stop nginx
sudo systemctl start nginx
// nginx 상태 확인
sudo systemctl status nginx
Active 상태가 active (running)이면 정상적으로 서버가 실행된 것입니다! 🎉🎉
그럼 인스턴스를 생성할 때 추가했던 탄력적 IP로 접속해 볼까요?

9. 인스턴스 종료 및 중지(유의사항)
정상적으로 작동하고, AWS 테스트를 그만 하고 싶다면. 혹시 모를 과금 위험을 방지합니다.

인스턴스를 종료 및 중지해주고 발급받아 인스턴스에 할당한 탄력적 IP도 릴리스(삭제)해줍니다.

그리고 키페어와 보안그룹 역시 삭제해주세요!
마지막으로 스냅샷 까지 삭제해주면 됩니다.
AWS EC2 대시보드에 사용하는 리소스 내역들을 확인할 수 있으니,
꼭 확인해서 쌩돈 나가는 일 없도록 합시다!

이상으로 AWS + NextJs + Nginx 대환장 파티가 끝났습니다.
생각보다 재미있었고, 이젠 동네 축구 선수가 아니라 조기 축구 선수쯤은 된 것 같아서 뿌듯합니다.
다음 포스팅에서는 가비아에서 구매한 도매인을 연결하는 법과 Github Actions으로 배포를 자동화시키는 방법에 대해서 포스팅을 이어나갈 예정입니다.
아! 그리고 하다 보면 여러 에러와 맞닥뜨리게 되실 텐데, 지피티를 이용해 보세요.
아주 큰 도움이 되었습니다. 모든 에러를 다 해결할 순 없죠.

저희는 스터디를 통해 글을 기록하고 있습니다. 피드백은 언제나 환영입니다 :)
'프론트엔드' 카테고리의 다른 글
| npm 라이브러리를 만들어보자! (1) | 2024.09.11 |
|---|---|
| AWS + Next.js + Nginx 대환장 파티 경험하기(2) (0) | 2024.07.31 |
| Next.js + Mobx 로 Toast alert 만들어보기 (1) | 2024.05.29 |
| Next.js 모니터링 하기(feat. Sentry.io) (0) | 2024.05.24 |
| 인스타그램 API 연결하기 - 2편 : API 연결 (0) | 2024.05.07 |




